As a seasoned Software Development Engineer with 6.5 years of experience, I understand the importance of a fast and responsive website. One critical aspect of web performance is Interaction to Next Paint (INP), which measures the time between user interactions and the subsequent visual feedback on a webpage. In this blog post, we’ll delve into the world of INP, explore its significance, and learn how to optimize it for a seamless user experience.
Understanding Interaction to Next Paint (INP)
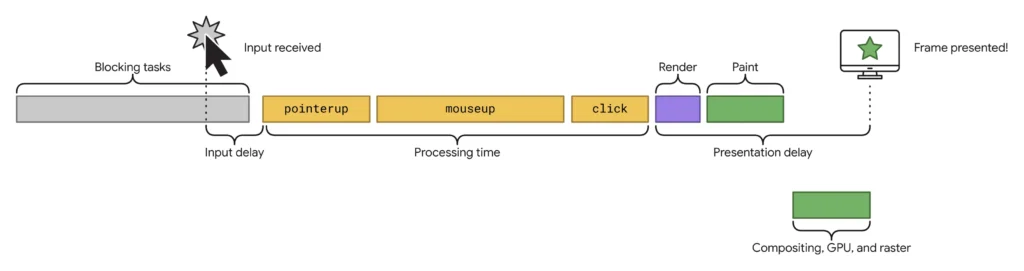
INP, or Interaction to Next Paint, is a user-centric metric that quantifies the delay users experience between interacting with a webpage (e.g., clicking a button or link) and seeing a visible response to their action. In essence, INP measures the time it takes for a webpage to react to user input.
Why does this matter? Picture yourself browsing a website. You click a button, but nothing happens for several seconds. Frustrating, right? This delay between interaction and feedback can lead to a poor user experience and potentially drive users away from your site.

How to Measure INP?
Before we dive into optimization strategies, it’s essential to know how to measure INP accurately. It involves capturing the delay between user interactions and the visual feedback on a webpage. To measure INP accurately, you can use a combination of tools and techniques. Here’s how you can do it:
- Use Real User Monitoring (RUM) Tools: RUM tools provide insights into how real users experience your website’s performance. They typically include built-in metrics like INP. Popular RUM tools include Google Analytics, New Relic, and SpeedCurve. By integrating RUM into your website, you can gather real-time data on user interactions and their associated INP.
- Lighthouse Performance Audits: Google Lighthouse is a powerful auditing tool that can measure INP among other web performance metrics. You can run a Lighthouse audit in Google Chrome’s Developer Tools. After the audit, you’ll receive a detailed report that includes INP measurements.
- Performance Observer API: JavaScript developers can use the Performance Observer API to monitor various performance metrics, including INP.
- Browser Developer Tools: Most modern web browsers offer developer tools that can help measure INP. For instance, you can use Chrome DevTools’ Performance tab to record user interactions and identify the corresponding INP. After capturing a performance trace, you can analyze the data and pinpoint INP events.
- WebPageTest: Versatile web performance testing tool that can measure INP. You can conduct tests with WebPageTest and view detailed metrics, including INP, in the results.
- Performance Monitoring Services: There are various third-party performance monitoring services that offer INP measurements as part of their feature set. These services often provide real-time data and historical insights to help you monitor and optimize INP effectively.
It’s important to note that INP can vary based on factors like user location, device, and network conditions. Therefore, it’s beneficial to use a combination of methods to measure INP from different perspectives, allowing you to gain a comprehensive understanding of your website’s performance in relation to user interactions.
What are the Factors Affecting Interaction to Next Paint (INP)?
Several factors can impact INP, and recognizing them is crucial for effective optimization. Here are some common culprits:
Optimize JavaScript Execution
- Code Splitting: Break down your JavaScript code into smaller, more manageable chunks. This allows you to load only the necessary code for a specific page or interaction, reducing the initial load time. Tools like Webpack make code splitting easy to implement.
- Tree Shaking: Remove unused or dead code from your JavaScript bundles. Tree shaking ensures that only the code required for a particular interaction is loaded, leading to faster execution.
- Lazy Loading: Delay the loading of non-essential JavaScript until it’s actually needed. For instance, you can load JavaScript related to a pop-up modal only when a user clicks a button to open the modal. This prevents unnecessary script execution.
- Minimize Long Tasks: Long-running JavaScript tasks can significantly impact INP. Optimize your code to avoid lengthy operations and consider using web workers to offload intensive tasks to a separate thread, keeping the main thread responsive.
Prioritize Critical Rendering
- Optimize Critical Resources: Ensure that critical resources like CSS and fonts are optimized for quick loading. Minify CSS and use efficient font formats like WOFF2. Also, consider inlining critical CSS directly into your HTML to eliminate render-blocking requests.
- Eliminate Render-Blocking Elements: Identify and remove or defer any render-blocking elements in your HTML. This may include script tags in the header that delay rendering. Use the “async” or “defer” attribute for scripts when appropriate.
Implement Efficient Animations
- Use CSS Animations: CSS animations are often more efficient than JavaScript-based animations. They benefit from GPU acceleration, resulting in smoother performance. Utilize CSS transitions and animations for subtle effects.
- Limit Resource-Intensive Animations: While animations can enhance user experience, resource-intensive animations can impact INP. Limit the use of animations that require significant CPU and GPU resources, especially on mobile devices.
Lazy Load Images and Resources
- Implement Lazy Loading: Involves loading images and other resources only when they are visible in the user’s viewport. Use the “loading” attribute with the value “lazy” on your image tags to enable this behavior. There are also JavaScript libraries available for more advanced lazy loading control.
- Optimize Below-the-Fold Content: Images and resources below the fold (initially hidden from view) should load only when a user scrolls to that part of the page. This reduces the initial page load time and improves INP.
Minimize Third-Party Dependencies
- Asynchronously Load Third-Party Scripts: When integrating third-party scripts, load them asynchronously whenever possible. This prevents these scripts from blocking the main thread and affecting INP. Use the “async” attribute for script tags.
- Defer Non-Essential Third-Party Content: If third-party content is not essential for the initial rendering of your page, consider deferring its loading. This means delaying the loading of non-essential third-party elements until after the initial page paint.
Preload Key Resources
- Resource Preloading: Preloading involves instructing the browser to fetch critical resources early in the page loading process. This ensures that these resources are readily available when needed, reducing the delay between user interactions and rendering. Use the
<link>tag with the “preload” attribute to indicate resources that should be preloaded.
By implementing these detailed strategies, you can effectively optimize INP on your website, resulting in a smoother and more responsive user experience.
Certainly! Testing and monitoring INP (Interaction to Next Paint) is a crucial step in the optimization process to ensure that your efforts are yielding the desired results. Here’s a more detailed explanation of this step:
Ways to Test and Monitor Interaction to Next Paint (INP)
Tools for Measurement
- Google Lighthouse: Google Lighthouse is a popular and accessible tool for measuring various aspects of web performance, including INP. It provides a detailed performance report and recommendations for improvements. To measure INP with Lighthouse, simply run an audit on your webpage, and it will report on your site’s performance, including user-centric metrics like INP.
- WebPageTest: WebPageTest is another powerful tool that offers more advanced performance testing capabilities. It allows you to test your website’s performance from different locations, browsers, and connection speeds. You can measure INP and other important metrics under various conditions to ensure consistent performance across a diverse user base.
- Browser Developer Tools: Most modern browsers come equipped with developer tools that enable you to analyze web performance in real-time. You can access these tools by right-clicking on a webpage and selecting “Inspect” or by pressing F12 or Ctrl+Shift+I. In the “Performance” or “Lighthouse” tab (depending on the browser), you can capture performance data, including INP, by interacting with your webpage. This helps you pinpoint specific issues that may be affecting INP during development.
Monitoring Over Time
- Once you’ve initially optimized your website for INP, it’s essential to establish a monitoring process. Regularly measure and track INP to ensure that it remains at an acceptable level. Web performance can fluctuate due to various factors, including changes in content, traffic volume, and updates to your website.
- Set up automated monitoring solutions that can track INP continuously. This can include integrating real user monitoring (RUM) tools into your website that collect data from actual users. RUM data provides insights into how real visitors experience your site’s performance.
Performance Budgets
- A performance budget is a set of predetermined thresholds for key performance metrics, including INP. It helps you maintain a level of performance that aligns with user expectations. When your website exceeds these thresholds, it triggers a review and potential optimization efforts.
- Establish clear performance budgets for INP and other critical metrics. For example, you might set a budget that dictates that INP should not exceed a certain value, such as 100 milliseconds. When INP consistently exceeds this threshold, it signals the need for further optimization.
A/B Testing
- Consider conducting A/B tests to evaluate the impact of your INP optimization efforts on user engagement and satisfaction. A/B testing involves comparing two versions of a webpage—one with the optimizations and one without.
- You can measure user behavior, such as conversion rates or bounce rates, to assess the effect of INP improvements on user experience and business goals.
Remember that the web landscape is dynamic, and user expectations evolve. Thus, the journey to maintaining a seamless user experience is never truly complete. Here’s a recap of essential takeaways:
- Measure and Monitor: Regularly measure INP using reliable tools and monitor it over time. Real user monitoring (RUM) provides valuable insights into actual user experiences.
- Optimization is Multifaceted: INP optimization encompasses various aspects, from JavaScript efficiency to resource prioritization and image loading strategies. Address each facet for holistic improvements.
- Performance Budgets: Establish performance budgets, including INP thresholds, to maintain the desired level of user satisfaction.
- Continuous Improvement: Web performance is an ongoing commitment. Stay informed about emerging best practices, and adapt your optimization strategies as your website evolves.